在移动设备上进行网页的重构或开发,首先得搞明白的就是移动设备上的viewport,通读网上的各种对于viewport的解释之后
大概viewport可以理解为三种
1。layout viewport ,也就是这个浏览器默认的viewport
2。visual viewport , 浏览器可视区域viewport
3。 ideal viewport ,移动设备的理想viewport
通俗点讲,pc端css中的1px并不会等于移动端,原理很简单,举个例子说
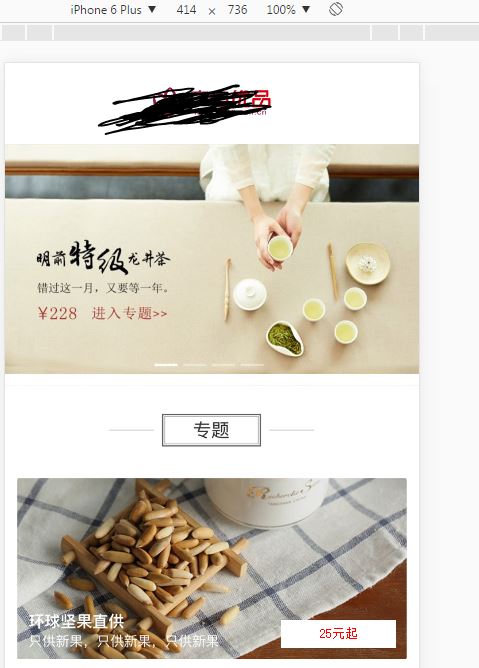
通过chrome浏览器可以知道,一个Iphone 6 plus是414*736,而pc端的页面动辄几千px以上,所以css中的1px并不等于设备的1px
这也就意味着设备的1px等于多个csspx,也就是1px:Npx的关系
具体的解释我就不多说了,想要深入理解,可以跳转
下面讲怎么设置viewport
1 <meta name="viewport" content="width=device-width, initial-scale=1 user-scalable=0">
为了达到理想移动设备viewport,可以用meta标签对viewport进行控制
而meta标签内可以有很多的属性,具体如下
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
那么要得到ideal viewport就必须把默认的layout viewport的宽度设为移动设备的屏幕宽度。因为meta viewport中的width能控制layout viewport的宽度,所以我们只需要把width设为width-device这个特殊的值就行了
那么通过各大网友的测试,宽度都是竖屏时ideal viewport的宽度
但是这句话并不是所有浏览器都兼容的,那么为了使浏览器都有一个ideal viewport,content="initial-scale=1通过这句话使缩放比例为1
ideal viewport的效果就能正常实现了,这里我也是知其然而不知其所以然,具体的内容也可以通过跳转我就不多解释了
下面上一个简单的移动端布局
1 2 3 4 5 6Document 7 8 13 89 90 91 92 93 94 95 9697 25元起 9899 100 101 102
可以看到,我每个div里面都使用的rem这个代替了px单位
没错就是用这两句句话来进行改变的
var offWidth = window.screen.width / 30;
document.getElementsByTagName("html")[0].style.fontSize = offWidth + 'px';
就拿第一个div里的height和width来举例
width: 30rem;
100/720*30 height: 4.166666667rem;图片宽750,高100由于给的图里面第一块是720px宽,100px的高,web端我可以直接这么写,但是手机上肯定不行啊,因为屏幕只有这么宽
缩放比例必须是正好才行
通过window.screen.width,就已经获取了屏幕宽,那么/30就是宽度分成30份,既然我宽度是满屏,那么width=30rem
宽度有了,720是30rem,那么100是多少rem很好求了,完全是数学问题,100/720*30得到4.1666666667无限循环小数
本着小数越多就越精确的原则,我们取到小数点后面的9位,当然你喜欢20位也可以,不过好像浏览器并不支持
其他的div里的width和height也是以此类推,就不再重复说明了
还有一个图片显示的问题,要想图片按比例缩放,就要用到background-size:contain
效果如下

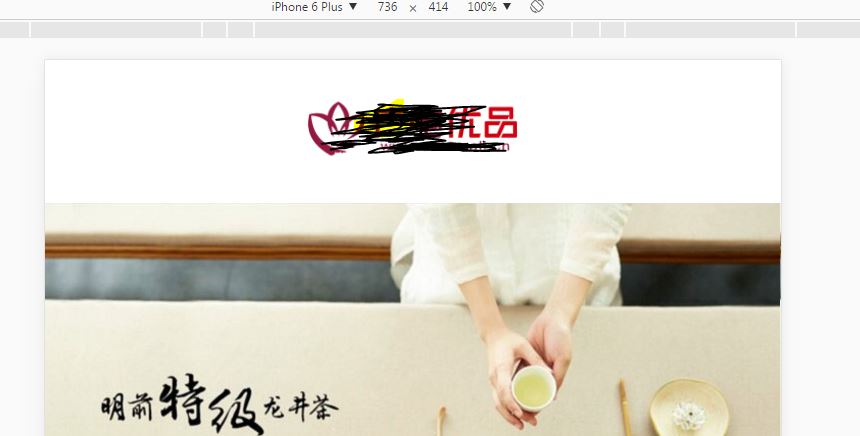
我们可以翻转以下,看看宽度是不是满屏的,如图

更新一下咯。真机测试发现横屏是不能铺满的,具体原因,最近没时间,等有空的时候再找一下原因